


 <---版型539語法
<---版型539語法




 <---版型539語法
<---版型539語法




 <---版型489語法
<---版型489語法




 <---版型474語法
<---版型474語法








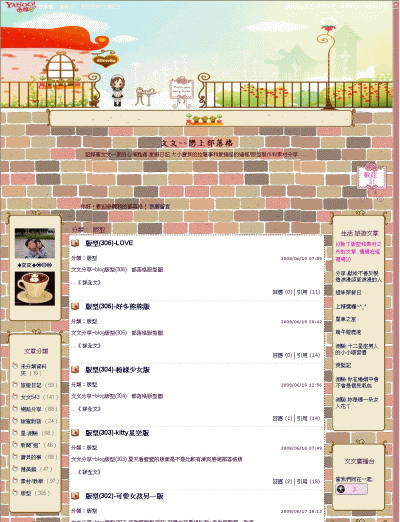
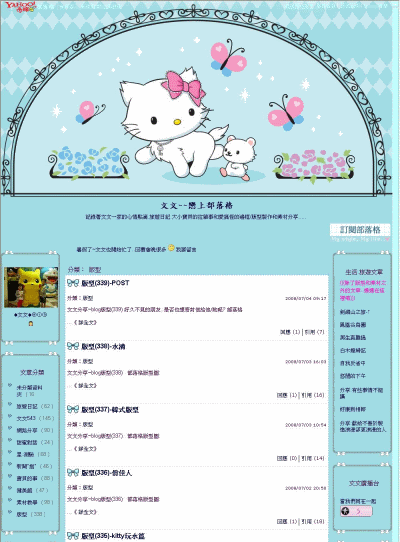
文文分享~blog版型(307)
部落格版型圖:

訂閱圖&回應&引用



CSS語法:
++++++++++++++++++++++++++++++++++++++++++++
/*以下若要顯示請不要放上即可*/
/*隱藏文章欄位全部文章大標題*/
.yc3pribd .mhd{display:none}
/*隱藏更新日期欄*/
#ymodupdate{display:none}
/*隱藏部落格相簿*/
#ymodalbum{display:none;}
/*隱藏我要留言免受廣告干擾*/
#yblast .text a{display:none;}
+++++++++++++++++++++++++++++++++++++++++++++
/*豎頭像會在自己頭像下方*/
#ymodprf .nickname{font-size:12px;font-weight:bold;}
#ymodprf .horos{background-image:url(http://i281.photobucket.com/albums/kk238/carol418cam/win-a176.gif);background-repeat:no-repeat;background-position:0% 50%;color:#FF0080;width:100px;height:85px;text-align:center;}
#ymodprf .horos img{display:none;}
/*two col layout 二欄式版面加大寬度設定*/
.twocolga #yhtw_mastfoot, .twocoldr #yhtw_mastfoot {width:950px;margin:0 auto;}
.twocolga[class], .twocoldr[class]{min-width:950px;}
.twocolga .ycnt3col, .twocoldr .ycnt3col {width:950px;text-align:left;margin:0 auto;}
/*奇摩置頂管理語法-顏色設定*/
#yhtw_masthead .mhuser div{display:inline;color:#ffffff;font-size:12px;filter:alpha(opacity=100);opacity:1;}
#yhtw_masthead .mhuser div a, #xyhtw_masthead .mhuser div b{color:#ffffff;}#yhtw_masthead .masthead_function{font-size:12px;position:relative;}
#yhtw_masthead a, #yhtw_masthead a:link, #yhtw_masthead a:visited, #yhtw_masthead a:hover{color:#ffffff;}
#yhtw_masthead .masthead_function span a{color:#FF0000;display:block;min-width:5.5em;padding:5px 4px 3px 4px;text-decoration:none;border-bottom:solid 1px #ffffff;}
#yhtw_masthead .masthead_function span a:hover{text-decoration:underline;}
#yhtw_masthead .masthead_function strong{font-weight:normal;color:#ffffff;text-decoration:underline;cursor:pointer;cursor:hand;padding-bottom:5px;
/*奇摩置頂管理語法-顏色設定*/
background:transparent no-repeat;}
#yblast .text{color:#400000;}
/*自訂格名及部落格描述字*/
#yblogtitle .mbd,#yblogtitle .mft{background:transparent;color:#400000;padding-top:320px;text-align:center; }
#yblogtitle h1, #yblogtitle a {color: #400000; font-size:18px;font-weight:bolder;font-family:標楷體;}
#yblogtitle .tbd{height:25px }
/*大標題圖背景+重覆底背景*/
body {background:url(http://i307.photobucket.com/albums/nn294/carol418cam3/dd-56-3.gif) transparent no-repeat;background-position:center top;}
html {background:url(http://i307.photobucket.com/albums/nn294/carol418cam3/dd-56-4.gif) #色碼 repeat-y;background-position: center top;overflow-x:hidden;}
/*側欄區上標*/
.yc3sec .mhd, .yc3subbd .mhd, .yc3sec .mhd a, .yc3subbd .mhd a, .yc3sec .mhd a:link, .yc3subbd .mhd a:link, .yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{background:transparent;color:#400040;text-align:center;}
/*Nav module body側欄區內文*/
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{background:transparent;color:#000040;}
/*Main content header文章區上標*/
.yc3pribd .mhd{background:transparent;color:#400040;}
/*Main content body文章內文及文章區*/
.yc3pribd .mbd{background:#ffffff;color:#400040;border:1px dotted #400000;}
.yc3pribd .mft, #yreplymsg table, #ysbscrblist table, #ybloginfo table, #yusrinfo table, #yusrintro p {background:transparent;color:#400040;}
#ymodcal .mbd td strong {color:#400040;}
/*Links連結文字及位置顏色改變*/
a, a:link, a:visited{color:#000040;text-decoration:none;}
a:hover{color:#400000;text-decoration:none;}
a {text-decoration:none;}
a:hover {position:relative;top:2px;left:2px;}
/*Scrollbar捲軸區色彩*/
html{SCROLLBAR-FACE-COLOR:#C08080;
SCROLLBAR-3DLIGHT-COLOR:#C08080;
SCROLLBAR-ARROW-COLOR:#ffffff;
SCROLLBAR-TRACK-COLOR:#ffffff;
SCROLLBAR-DARKSHADOW-COLOR:#C08080;
}
/*文章前小圖設定*/
.yblogcnt .blgtitlebar {margin-bottom:9px;}
.yblogcnt .blgtitlebar h2 {font-size:125%;font-weight:bold;background:url(http://i281.photobucket.com/albums/kk238/carol418cam/1472554.gif) no-repeat;padding-left:35px;}
/*左右欄位小圖*/
.ycntmod .mbd ul.list li{background-image:url(http://i281.photobucket.com/albums/kk238/carol418cam/nameicon_125201.gif);background-repeat:no-repeat;padding-left:22px;padding-top:10px;}
/*shared rounded corner for all modules 無框語法*/
.ycntmod {width:100%;position:relative;margin-bottom:15px;overflow:hidden;}
.ycntmod .rctop {background:transparent left top no-repeat;margin-right:0px;}
.ycntmod .rctop div {background:transparent right top no-repeat;height:0px;font-size:0;position:relative;right:-0px;}
.ycntmod .rcbtm {background:transparent left bottom no-repeat;margin-right:0px;}
.ycntmod .rcbtm div {background:transparent right bottom no-repeat;height:0px;font-size:0;position:relative;right:-0px;}
.ycntmod .rcl {padding-left:0px;background:transparent repeat-y;}
.ycntmod .rcr {padding-right:0px;background:transparent right repeat-y;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
/*側欄區加框線*/
.yc3sec .rctop, .yc3sub .rctop {background:url(http://i307.photobucket.com/albums/nn294/carol418cam3/win-a842.gif) left top no-repeat;margin-right:0px;}
.yc3sec .rctop div, .yc3sub .rctop div {background:transparent right top no-repeat;height:41px;font-size:0;position:relative;right:-0px;}
.yc3sec .rcbtm, .yc3sub .rcbtm {background:url(http://i307.photobucket.com/albums/nn294/carol418cam3/win-a843.gif) left bottom no-repeat;margin-right:0px;}
.yc3sec .rcbtm div, .yc3sub .rcbtm div {background:transparent right bottom no-repeat;height:36px;font-size:0;position:relative;right:-0px;}
.yc3sec .rcl, .yc3sub .rcl {padding-left:8px;background:url(http://i307.photobucket.com/albums/nn294/carol418cam3/win-a844.gif) repeat-y;}
.yc3sec .rcr, .yc3sub .rcr {padding-right:8px;background:transparent right repeat-y;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
/*btnsbsrb訂閱部落格圖示*/
div#btnsbsrb a{display:block;width:74px;height:103px;overflow:hidden;background:url(http://i307.photobucket.com/albums/nn294/carol418cam3/win-a839.gif) no-repeat;margin:0;}
div#btnsbsrb_nologin a{display:block;width:74px;height:103px;overflow:hidden;background:url(http://i307.photobucket.com/albums/nn294/carol418cam3/win-a839.gif) no-repeat;margin:0;}
#yblogtitle .tft {text-align:right;padding-bottom:0px;position:relative;}
/*make coomment bar回應跟引用更換圖片語法*/
div.btncomment a {display:block;height:88px;width:71px;background:url(http://i307.photobucket.com/albums/nn294/carol418cam3/win-a840.gif) no-repeat;}
div.btntrackback a {display:block;height:88px;width:71px;background:url(http://i307.photobucket.com/albums/nn294/carol418cam3/win-a841.gif) no-repeat;}
++++++++++++++++++++++++++++++++++++++++++++++++


文文分享~blog版型(340)
部落格版型圖:

訂閱圖&回應&引用



CSS語法:
++++++++++++++++++++++++++++++++++++++++++++
/*以下若要顯示請不要放上即可*/
/*隱藏文章欄位全部文章大標題*/
.yc3pribd .mhd{display:none}
/*隱藏更新日期欄*/
#ymodupdate{display:none}
/*隱藏部落格相簿*/
#ymodalbum{display:none;}
/*隱藏我要留言免受廣告干擾*/
#yblast .text a{display:none;}
+++++++++++++++++++++++++++++++++++++++++++++
/*two col layout 二欄式版面加大寬度設定 */
.twocolga #yhtw_mastfoot, .twocoldr #yhtw_mastfoot {width:860Px;margin:0 auto;}
.twocolga[class], .twocoldr[class]{min-width:860px;behavior:none;}
.twocolga .ycnt3col,.twocoldr .ycnt3col {zoom:1;width:860px;text-align:left;margin:0 auto;}
/*三欄式版面寬度設定*/
.thrcol #yhtw_mastfoot {width:980x;margin:0 auto;}
.thrcol[class]{min-width:980px;behavior:none;}
.thrcol .ycnt3col {zoom:1;width:980px;text-align:left;margin:0 auto;}
/*奇摩置頂管理語法-顏色設定*/
#yhtw_masthead a, #yhtw_masthead a:link, #yhtw_masthead a:visited, #yhtw_masthead a:hover, #yhtw_masthead .mhuser div, #yhtw_masthead .mhuser div a, #yhtw_masthead .mhuser div b, #yhtw_masthead .masthead_function strong{color:#C0FFFF;}
#yhtw_masthead{margin-bottom:0px;background:transparent;}
/*招呼語不放背景及文字顏色設定*/
#yblast .bg {filter:alpha(opacity=0); opacity:0; moz-opacity:0;}; background: transparent no-repeat;}
#yblast .text{color:#000040; }
/*自訂格名及部落格描述字*/
#yblogtitle .mbd,#yblogtitle .mft{background:transparent;color:#000040;padding-top:460px;text-align:center; }
#yblogtitle h1, #yblogtitle a {color: #000040; font-size:18px;font-weight:bolder;font-family:標楷體;}
#yblogtitle .tbd{height:25px }
/*大標題圖背景+重覆底背景*/
body {background:url(http://i307.photobucket.com/albums/nn294/carol418cam3/dd-89-1.gif) transparent no-repeat;background-position:center top;}
html {background:url(http://i307.photobucket.com/albums/nn294/carol418cam3/dd-89-3.gif) #色碼 repeat-y;background-position: center top;overflow-x:hidden;}
/*側欄區上標*/
.yc3sec .mhd, .yc3subbd .mhd, .yc3sec .mhd a, .yc3subbd .mhd a, .yc3sec .mhd a:link, .yc3subbd .mhd a:link, .yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{background:transparent;color:#400040;text-align:center;}
/*Nav module body側欄區內文*/
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{background:transparent;color:#000040;}
/*Main content header文章區上標*/
.yc3pribd .mhd{background:transparent;color:#400040;}
/*Main content body文章內文及文章區*/
.yc3pribd .mbd{background:#ffffff;color:#400040;border:1px dotted #5599FF;}
.yc3pribd .mft, #yreplymsg table, #ysbscrblist table, #ybloginfo table, #yusrinfo table, #yusrintro p {background:transparent;color:#400040;}
#ymodcal .mbd td strong {color:#400040;}
/*Links連結文字及位置顏色改變*/
a, a:link, a:visited{color:#000040;text-decoration:none;}
a:hover{color:#400000;text-decoration:none;}
a {text-decoration:none;}
a:hover {position:relative;top:2px;left:2px;}
/*Scrollbar捲軸區色彩*/
html{SCROLLBAR-FACE-COLOR:#C0FFFF;
SCROLLBAR-3DLIGHT-COLOR:#C0FFFF;
SCROLLBAR-ARROW-COLOR:#ffffff;
SCROLLBAR-TRACK-COLOR:#ffffff;
SCROLLBAR-DARKSHADOW-COLOR:#C0FFFF;
}
/*文章前小圖設定*/
.yblogcnt .blgtitlebar {margin-bottom:9px;}
.yblogcnt .blgtitlebar h2 {font-size:125%;font-weight:bold;background:url(http://i293.photobucket.com/albums/mm64/carol418cam1/38_paran279.gif) no-repeat;padding-left:35px;}
/*左右欄位小圖*/
.ycntmod .mbd ul.list li{background-image:url(http://i293.photobucket.com/albums/mm64/carol418cam1/hm6.gif);background-repeat:no-repeat;padding-left:22px;padding-top:10px;}
/*shared rounded corner for all modules 無框語法*/
.ycntmod {width:100%;position:relative;margin-bottom:15px;overflow:hidden;}
.ycntmod .rctop {background:transparent left top no-repeat;margin-right:0px;}
.ycntmod .rctop div {background:transparent right top no-repeat;height:0px;font-size:0;position:relative;right:-0px;}
.ycntmod .rcbtm {background:transparent left bottom no-repeat;margin-right:0px;}
.ycntmod .rcbtm div {background:transparent right bottom no-repeat;height:0px;font-size:0;position:relative;right:-0px;}
.ycntmod .rcl {padding-left:0px;background:transparent repeat-y;}
.ycntmod .rcr {padding-right:0px;background:transparent right repeat-y;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
/*側欄區加框線*/
.yc3sec .rctop, .yc3sub .rctop {background:url(http://i307.photobucket.com/albums/nn294/carol418cam3/win-a960.gif) left top no-repeat;margin-right:0px;}
.yc3sec .rctop div, .yc3sub .rctop div {background:transparent right top no-repeat;height:38px;font-size:0;position:relative;right:-0px;}
.yc3sec .rcbtm, .yc3sub .rcbtm {background:url(http://i307.photobucket.com/albums/nn294/carol418cam3/win-a962.gif) left bottom no-repeat;margin-right:0px;}
.yc3sec .rcbtm div, .yc3sub .rcbtm div {background:transparent right bottom no-repeat;height:35px;font-size:0;position:relative;right:-0px;}
.yc3sec .rcl, .yc3sub .rcl {padding-left:8px;background:url(http://i307.photobucket.com/albums/nn294/carol418cam3/win-a961.gif) repeat-y;}
.yc3sec .rcr, .yc3sub .rcr {padding-right:8px;background:transparent right repeat-y;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
/*btnsbsrb訂閱部落格圖示*/
div#btnsbsrb a{display:block;width:153px;height:47px;overflow:hidden;background:url(http://i307.photobucket.com/albums/nn294/carol418cam3/win-a963.gif) no-repeat;margin:0;}
div#btnsbsrb_nologin a{display:block;width:153px;height:47px;overflow:hidden;background:url(http://i307.photobucket.com/albums/nn294/carol418cam3/win-a963.gif) no-repeat;margin:0;}
#yblogtitle .tft {text-align:right;padding-bottom:0px;position:relative;}
/*make coomment bar回應跟引用更換圖片語法*/
div.btncomment a {display:block;height:28px;width:90px;background:url(http://i307.photobucket.com/albums/nn294/carol418cam3/win-a964.gif) no-repeat;}
div.btntrackback a {display:block;height:28px;width:90px;background:url(http://i307.photobucket.com/albums/nn294/carol418cam3/win-a965.gif) no-repeat;}
++++++++++++++++++++++++++++++++++++++++++++++++















管理部落格>管理自訂欄位>新增自訂欄位
上網找喜歡的部落格跑馬燈語法
EX:
乳暈狗跑馬燈語法
(embed height=25 type=application/x-shockwave-flash width=150src=http://blog.roodo.com/areoladog/7ecdc2e2.swf wmode="Window" flashvars="txt=丫萍找時間再來台東玩喔" allowscriptaccess="never">
在欄位貼上這語法及輸入自己想要的文字就可以啦
你看
數字可以自由改變自己想要的大小
注意!注意!
語法最前面有"("符號的部份請全部改成"<"符號,語法才會成功喔
有沒有看到,語法的前後都是用"<"">"符號
其它語法
(embed height=30 type=application/x-shockwave-flash width=125 src=http://blog.roodo.com/fanlucy/9f49fd9e.swf flashvars="txt=我是跑馬燈~這裡可以繼續加字" allowscriptaccess="never">



![]()

![]()
![]()
![]()


































































































![]()
![]()
![]()
![]()















![]()







































































































































































































![]()































































![]()
![]()

![]()
![]()
![]()
![]()
![]()
![]()
![]()

![]()
![]()
![]()

![]()
![]()
![]()



![]()
![]()
![]()

![]()














![]()











.gif)









.gif)
.gif)
.gif)
.gif)
.gif)
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()






![]()




.gif)














![]()
![]()
![]()
![]()
![]()
![]()
![]()
.gif)
.gif)
.gif)
.gif)
![]()
![]()













![]()




.gif)




























![]()





 動畫小插圖語法
動畫小插圖語法
<img src="圖片網址" widht="圖寬度" height="圖高度">
<img src="圖片網址" widht="30" height="30">
![]()
使用HTML精靈時,在觀看HTML原始碼口裡打V
會出現一堆語法,只要將上列語法轉貼在想放的位置就可以啦
可愛游標語法![]()
body{cursor:url(游標圖片檔網址1);} (移到網頁時的滑鼠游標)
a:hover {cursor:url(游標檔圖片檔網址2);} (移到超連結時的滑鼠游標 )
 只要在
只要在
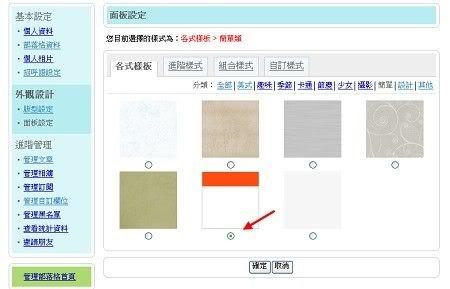
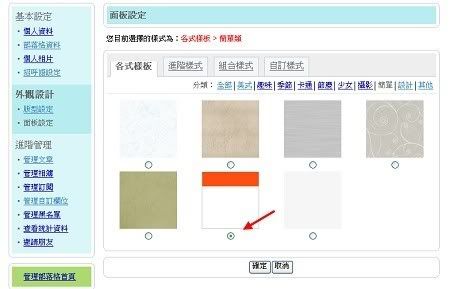
管理部落格/面版設定/自訂樣式/複製上列語法轉貼於/輔助編輯功能/按確定
你也可以隨意佈置你的部落部喔
![]()